
6/3の猛暑ランキングでほとんど北海道って異常気象ですね~
 の家にある扇風機はリコール対象100万台の内の1つですが、先日戻ってきてよかった~間に合った~ってことで昨日から稼働しました。
の家にある扇風機はリコール対象100万台の内の1つですが、先日戻ってきてよかった~間に合った~ってことで昨日から稼働しました。
リコールを身近に感じた今日この頃、皆様いかがお過ごしでしょうか?
Fireworksの開発終了している中、ちょっとした小ネタです。
http://www.itmedia.co.jp/news/articles/1305/07/news030.html
ちなみにもうご存知かと思いますが、開発が終了するのであって、バグ・セキュリティ改善、OS対応は継続されております。よって使えなくなるは違うお話です。
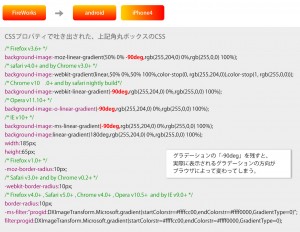
さて本題、CSS3にて、グラデーションを実現する場合、
当然詳細に記述しなければならないのですが、
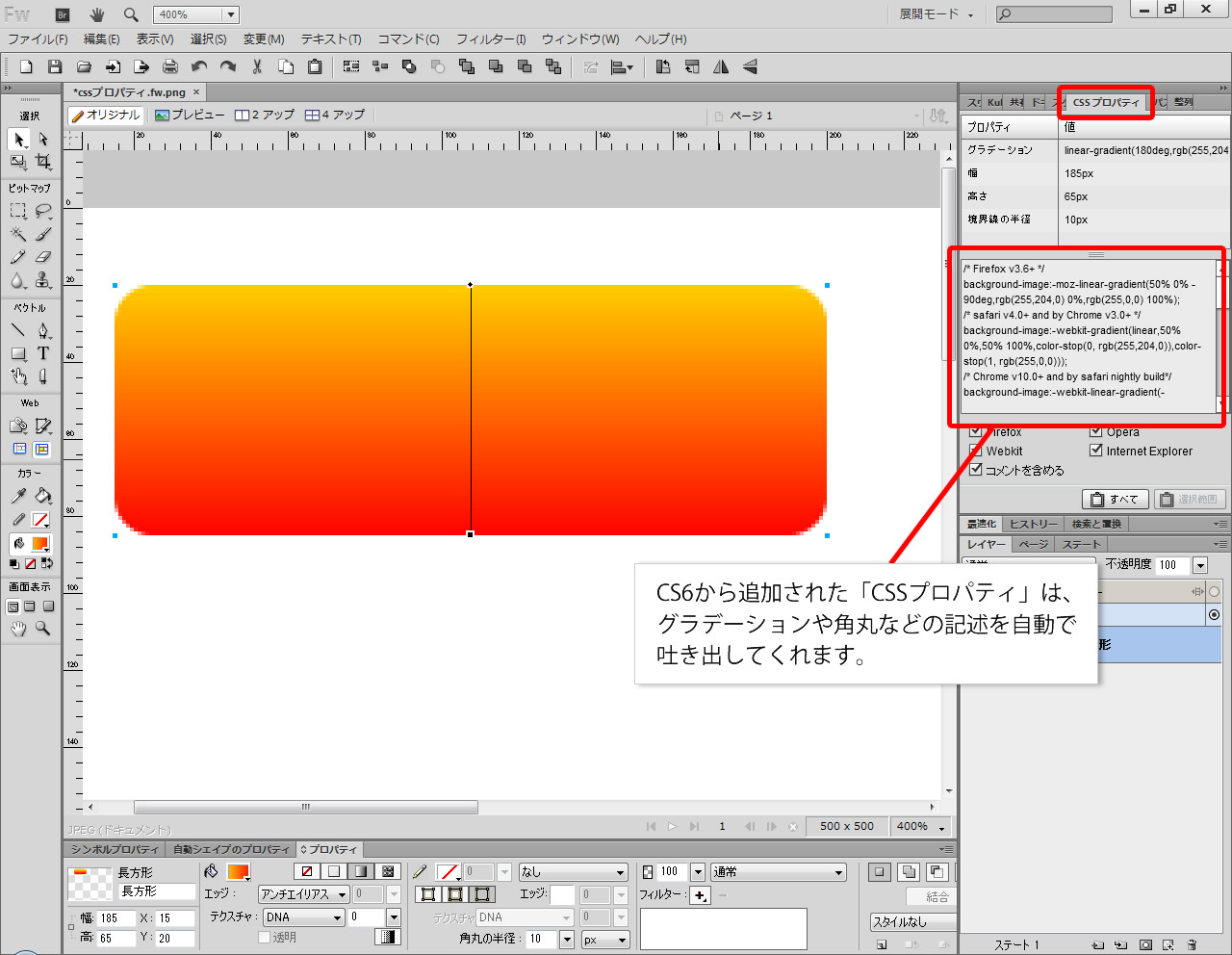
Fireworksで作成していれば、CSSプロパティメニューからタグ生成され、
コピペするだけでOK

便利な機能なんですが、そのまま使うとandroidとiPhoneで解釈が違い、
androidで縦グラデであれば、iPhoneが横グラデと違うグラデーションとなってしまいます。

この便利な機能を使うためには、
-90degという記載が複数箇所あるので、削除する事でOK!
Fireworksっていろいろ便利なんだけどな~開発終了はショックだったな~