
BLOG
ATOM入門STEP2!おすすめパッケージ設定[atom-color-highlight,color-picker,csscomb,japanese-wrap]など

こんにちは おかべんです!
おかべんです!
前回「ATOM無料エディタ使い方入門STEP1!特徴と簡単パッケージ設定」で紹介した
ATOMエディタの本題であるパッケージについておすすめを紹介したいと思います!
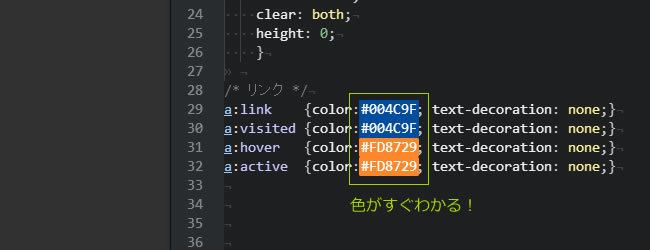
atom-color-highlight
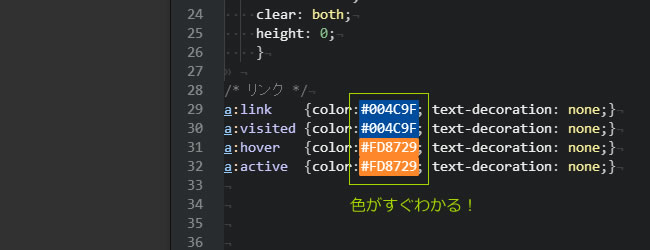
これはカラーコードの色をプレビューを見なくてもエディタ上で表現してくれる優れモノ。
言葉で説明するより下記のキャプチャを見て下さい。
エディタ上ですぐわかるのでとてもいい感じ!

color-picker
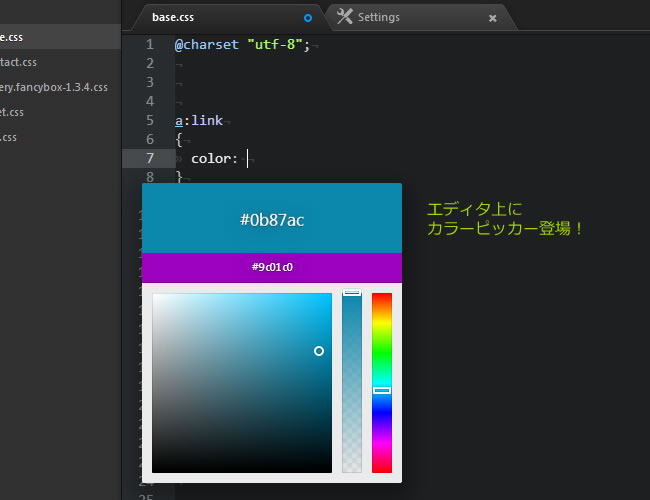
カラーピッカーをATOMエディタ上に表示させる事ができます。
ちょっとした時に役立ちます。

csscomb
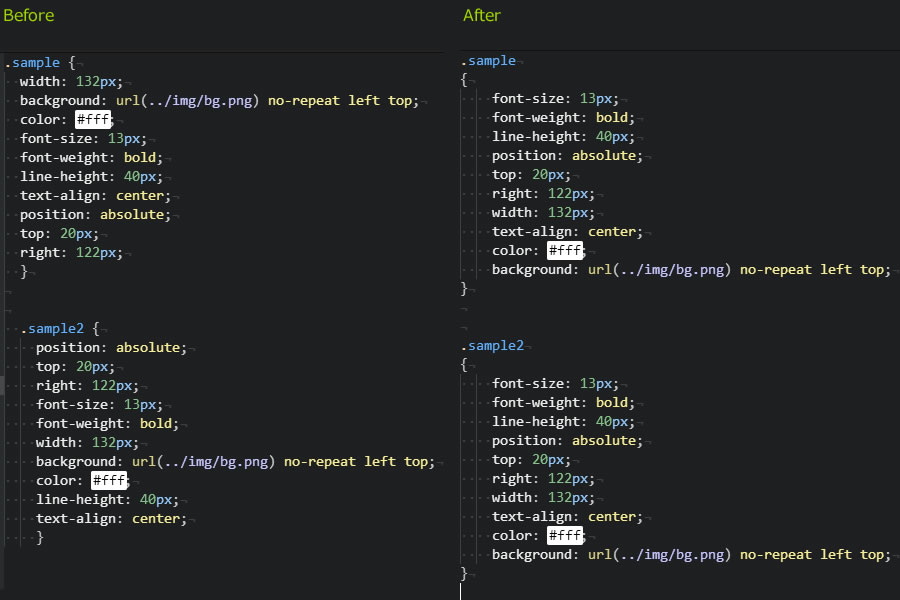
CSSプロパティを整理整頓してくれます。
スタイルシートはその時によって記述する順番等が異なったり、
複数人が絡むと、人それぞれの順番やインデントになります。
そんな時に役立つのがこの「csscomb」
自動でソートしてくれるのでお勧めです!

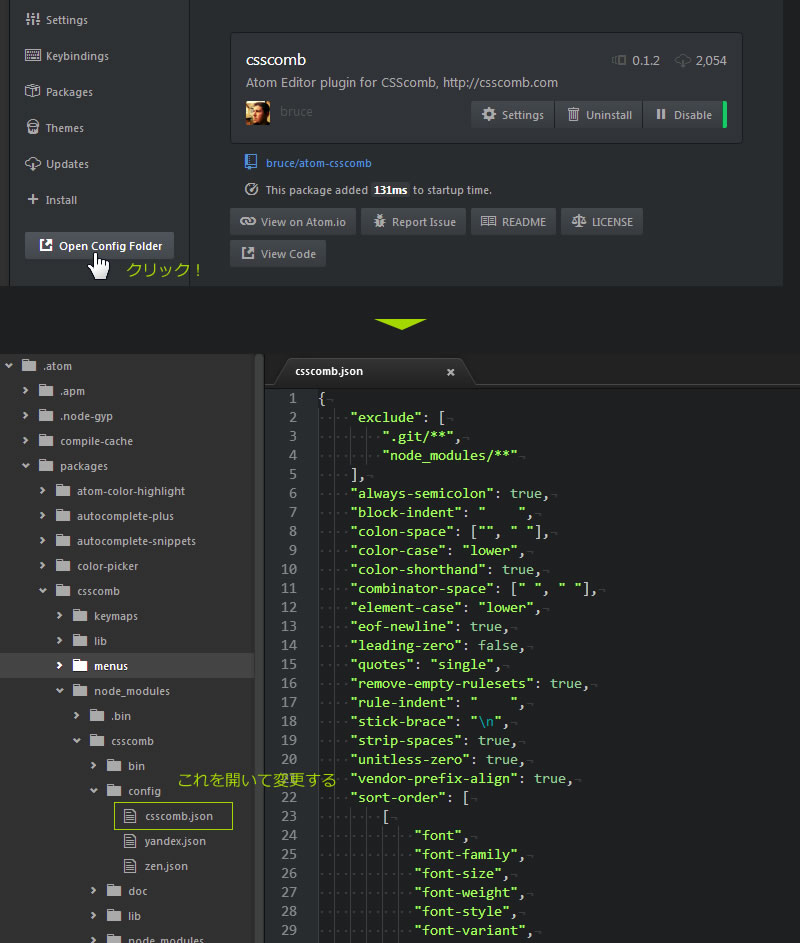
また、自動ソートなので、自分なりにルールを変更したい場合があります。
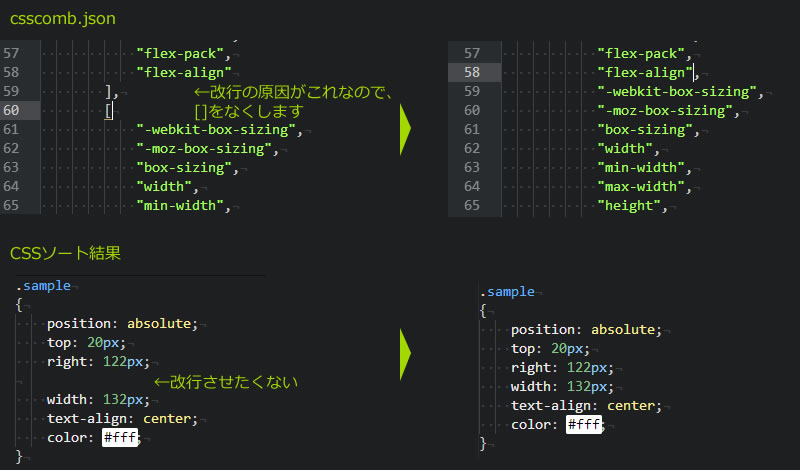
File→Setting→Open Config Folderをクリック後
下記のcsscomb.jsonを開いて変更します。

ちなみに僕はデフォルトの1行空いてしまうのがいやだったので、行間があかないようにしました。

※単純にcsscomb.json内でプロパティの順番を変えれば、ソート結果も変わります。
autocomplete-plus
慣れる事も必要ですが、必須でいれたいパッケージ
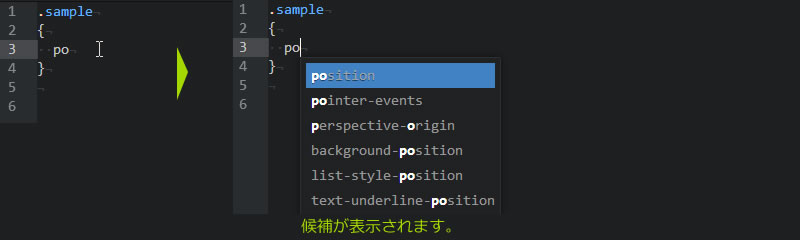
DreamWeaverみたいに候補をリアルタイムに表示してくれます。

autocomplete-snippets
autocomplete-plusと同時に有効にしたいパッケージ
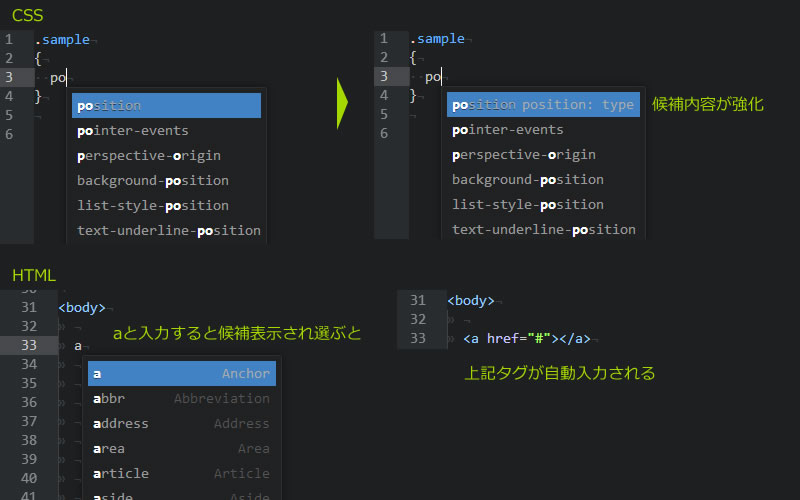
下記のように候補が変わります。
またHTMLでは、例えば下記のように「a」と入力して選ぶと「<a href=”#”></a>」が自動挿入されます。

japanese-wrap
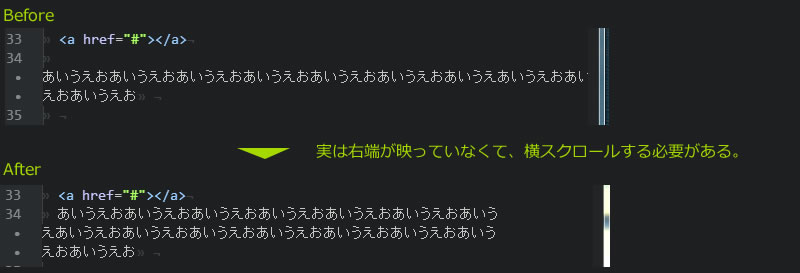
残念なことにAtom標準では日本語が入っている文章で折り返しが正しく機能していません。。。
ただこの「japanese-wrap」ですが、もうちょっと精度が低いかなという印象です。
ないよりはあった方がいい~

STEP1はこちら
ATOM無料エディタ使い方入門STEP1!特徴と簡単パッケージ設定