
斜めにした要素を横並びで配置する機会があったので、CSS3のtransform:rotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。
まずは、要素を斜めにしてみます。
斜めにするには
transform:skew(X軸,Y軸);
を使います。
単位は”deg”です。
■html
<div id="slanting01"><a href="#"></a></div>
■CSS
#slanting01{
width:30%;
height:100px;
background:#FF7373;
margin:0 auto;
text-align:center;
transform:skew(15deg,15deg);
}

この場合、上下左右が15°の斜めになります。
X軸もY軸も斜めにすると思ってた以上に要素に高さが出ました。
ここからは平行四辺形です。
今回は上下(Y軸)は横にまっすぐにしたいので左右(X軸)だけを斜めにします。
X軸のみ
transform:skewX(15deg);
Y軸のみ
transform:skewY(15deg);

できました。
次は横に並べてみます。
■html
<ul id="slanting03">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
■CSS
ul#slanting03 li{
width:150px;
height:150px;
margin:0 2%;
display:inline-block;
background:#FDAB75;
transform:skewX(30deg);
}

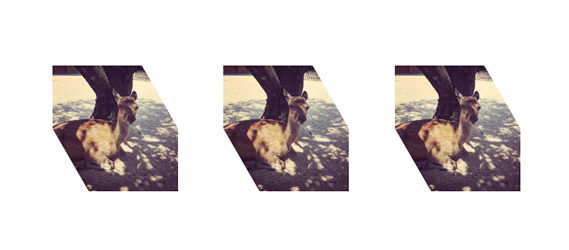
次、画像を追加してみましょう
■html
<ul id="slanting04">
<li><a href="#"><img src="img/photo01.jpg"></a></li>
<li><a href="#"><img src="img/photo01.jpg"></a></li>
<li><a href="#"><img src="img/photo01.jpg"></a></li>
</ul>
■CSS
ul#slanting04 li{
width:150px;
height:150px;
margin:0 2%;
display:inline-block;
background:#FDAB75;
transform:skewX(30deg);
}
ul#slanting04 li img{width:100%;}

画像まで平行四辺形に沿って歪みました…。
<li>内をskewX(30deg)で斜めにしているので<img>だけ逆にtransformします。
ついでに<li>にoverflow:hidden;ではみ出た部分は隠します。
■CSS
ul#slanting04 li{
width:150px;
height:150px;
margin:0 2%;
display:inline-block;
background:#FDAB75;
transform:skewX(30deg);
overflow:hidden;
}
ul#slanting04 li img{
width:100%;
transform:skewX(-30deg);
}

画像の幅が足りません。
更にscaleで拡大します。
※あらかじめ大きめの画像を使用することをオススメします
■CSS
ul#slanting04 li img{
width:100%;
transform:skewX(-30deg) scale(1.6);
}

これでCSSだけで画像も平行四辺形になりました。
ちなみに、この子は今年の社員旅行で出会った宮島のシカちゃんです。かわいいは正義ですね。