みなさんこんにちは。
ねむたい目・出っ歯でおなじみ、制作部おざきです(●´ϖ`●)
最近、お客様にSNSを活用したマーケティングを行う企業様が増えてきていますね。
とてつもないスピードでかわってゆく仕様に四苦八苦しながら、SNSの情報収集をしている、今日このごろ・・・・。
ユーザーへ伝えたい情報を手軽に拡散できるSNSは、今では企業様にとって欠かせない存在になってきていますね~
そのSNSに対して、実はやっておかなければいけない重要な設定があるのです!!
OGPとは、”Open Graph Protocol”の略です。
facebook、mixi、google+、GREEなどのSNSで利用されている、ウェブページの情報をSNSと連携させるためのタグのことです。
これ、結構重要なんです!
OGP設定していないと、知らず知らずのうちに残念な情報を自分自身で流してしまうハメになります∑(゚Д゚)ガーン
いろいろ説明してもややこしいので、まずは図解でごらんください~!
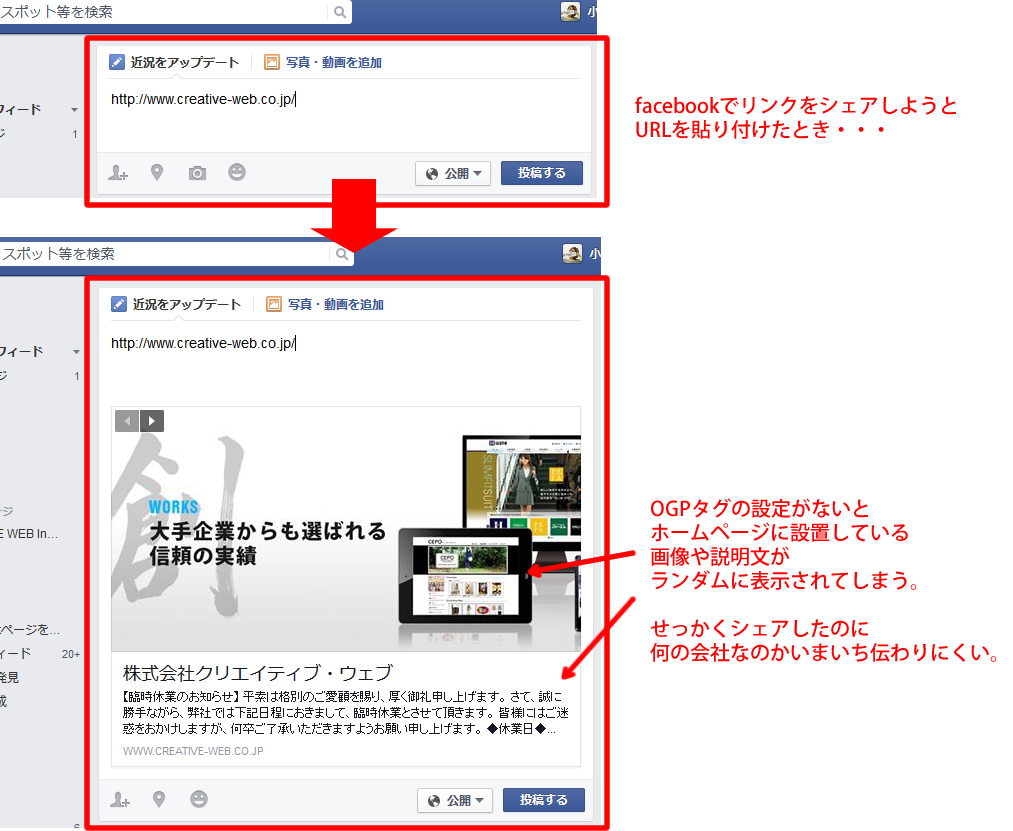
例えば、facobookの場合。
OGPタグの ないとき~♪

うーん・・・。
これじゃ、せっかくシェアしてもらえるのに、この会社がどんな会社なのか、シェアしようとしているリンク先はどういうサイトなのかがさっぱりわかりません。
さっぱりわからないので、自分のタイムラインに表示されても、あまり見る気になれなかったり、シェアしようとは思いませんね・・。
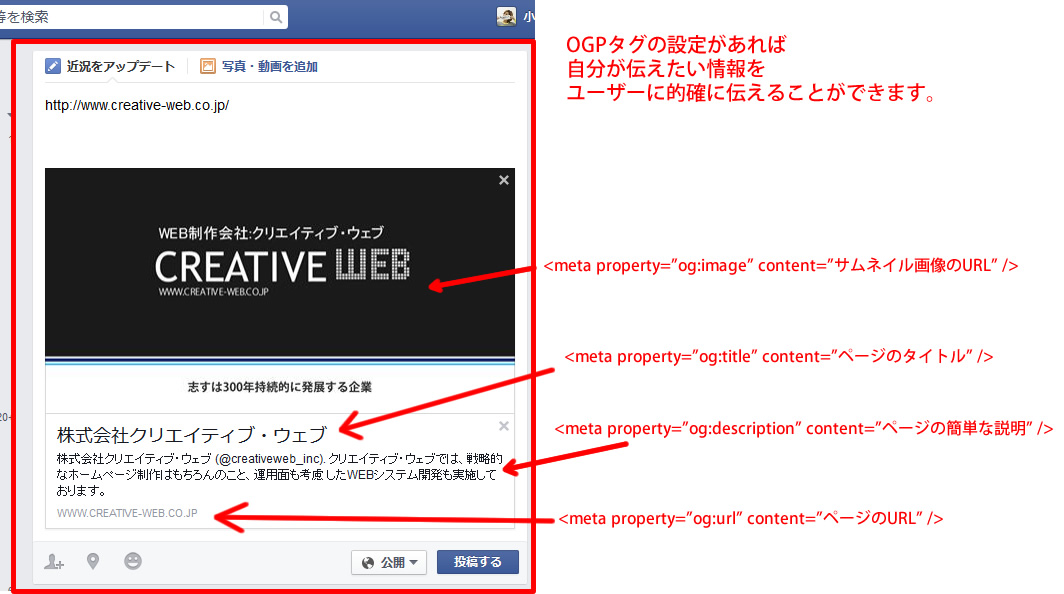
しかしOGP設定をすれば、指定したURL、タイトル、ディスクリプション、サムネイル画像がタイムライン上にキレイに表示され、それを見た人の「いいね!」を量産できたり、シェアが増える可能性が大いにあるのです(∩´∀`)∩ワーイ
高い広告費をかけなくても、少し工夫するだけで、多くの人に投稿記事をみてもらうことができ、結果的にサイトへのアクセス数を伸ばすことが出来るのです!!
導入の仕方は、いたって簡単です。以下のmetaタグをサイトのhead内に記述するだけです。
<meta property="og:title" content="ページのタイトル" /> <meta property="og:type" content="website か blog か article" /> <meta property="og:description" content="ページの簡単な説明" /> <meta property="og:url" content="ページのURL" /> <meta property="og:site_name" content="サイトのタイトル" /> <meta property="og:image" content="サムネイル画像のURL" />
そして、そして、htnlタグにも以下の記述を追加して下さい。
1.XHTMLの場合
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#">
htmlタグには他にもいろいろ記述していると思いますので、もとの記載事項に
xmlns:og=”http://ogp.me/ns#” の部分を追加すればOK!
2.HTML5の場合
<html prefix="og: http://ogp.me/ns#">
なんか、すっきりしてますね。
htnl5の記述は、OGPの公式サイトにも例文があるようですのでご参考にどうぞ~
よく、ogpタグは設定したけれど、htmlタグの設定はしていないという人が多いので要注意です。ホームページに「いいね!」ボタンを設置している場合、適切な「いいね!」の数が増えないケースがあるようです。
余談ですが
<meta property="og:type" content="website">
上記のog:typeの部分は「website」「blog」「article」から選ぶようですが、「website」と「blog」はトップページのみに使い、トップページ以外は「article」を使うのが正解のようです。なるほど。
OGPの設定をしたページはfacebookでこんなふうに見えます。
OGPタグのあるとき~♪

いや~わかりやすいー!わかりやすいですよ!!!
どんな会社なのかひと目でわかっちゃいますね!
これなら、「いいね!」が押したくなるし、「シェア」もしたくなりますね!!!
ワーイヽ(゚∀゚)メ(゚∀゚)メ(゚∀゚)ノワーイ
「いいね!」や「シェア」が増えれば、会社の知名度もどんどん上がっちゃいます!
ちょっとの努力で、自分の会社のことをよりよく知ってもらえるなら、設定していて損はないですよね!みなさんも、SNSを効果的に使って、沢山の人に見てもらえるようなサイト作りを目指していきましょう~!!(●´ϖ`●)ノシ