
こんにちは、たまにデザイナーの おかべんです。
おかべんです。
シリーズ化といいながら、どんだけ更新に時間かかってんねんという話です。
明けましておめでとうございます。。。
すいません。。。これからは定期的に更新するぞ!
という事で今回の【CREATIVE LAB#002】は、
LAB#001背景全体にYoutube動画を利用したページ作成[jquery-tubular]
を利用しながら、動画の上へアミ掛けをいれてより実践的にしていきます!
でなぜ全画面表示した動画の上へアミ掛けをするかわかりますでしょうか???

そう正解、専務正解
背景全体で表示するという事は、ブラウザを全画面表示したり、リサイズすると、
これに追従して、動画も大きくなるという事です。
その時に、動画の劣化具合が目立ってしまう訳ですね。
※youtubeの動画はWeb用に圧縮されています。
この対策として、アミ掛けやぼかしという処理を使い、
人間の目の錯覚を利用して、目立たないようにします。
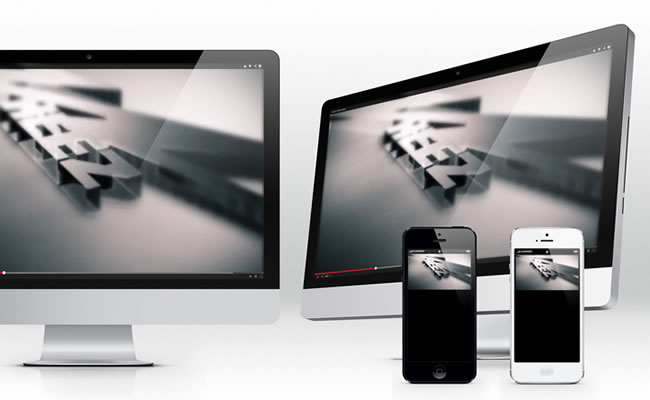
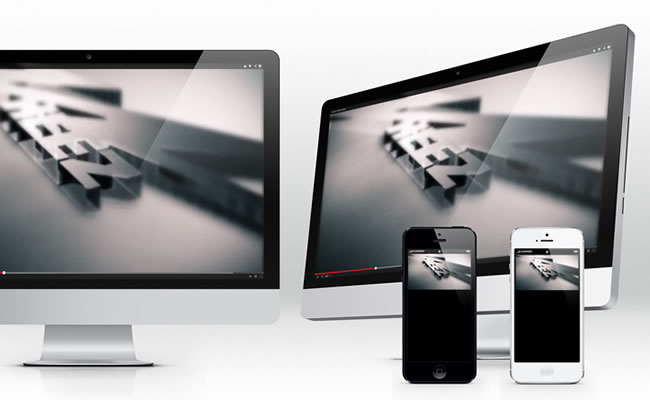
実装サンプル
https://www.creative-web.co.jp/lab/002/
※ちなみに動画は自分で遊びで作ったもの
STEP1
http://vegas.jaysalvat.com/
右下DOWNLOADからダウンロード
※ライセンスMIT License
今回はVegas Backgroundを利用するわけではなく、アミ掛けの画像を利用します。
画像はvegas/overlays/の中にあるので、好みのものを使いましょう。
※ 画像スライドならVegas Backgroundはかっこいいですよ~
STEP2
LAB#001のHTMLをそのまま利用して、
<div id=”wrapper”> </div>
の中に記述したいタグを挿入します。
ちなみに下記の内容はjquery-tubularのオプション設定なので、
参考にしてください。
<div id="wrapper"> <h1>jQuery Tubular</h1> <p> Options<br> ratio: 16/9 // usually either 4/3 or 16/9 -- tweak as needed<br> videoId: 'ZCAnLxRvNNc' // toy robot in space is a good default, no?<br> mute: true<br> repeat: true<br> width: $(window).width() // no need to override<br> wrapperZIndex: 99<br> playButtonClass: 'tubular-play'<br> pauseButtonClass: 'tubular-pause'<br> muteButtonClass: 'tubular-mute'<br> volumeUpClass: 'tubular-volume-up'<br> volumeDownClass: 'tubular-volume-down'<br> increaseVolumeBy: 10 // increment value; volume range is 1-100<br> start: 0 // starting position in seconds<br> </p> </div>
STEP3
CSSへ記述を追加します。
wrapperの背景指定で、STEP1の好きな画像を指定してください。
これで完成! ※特に目新しい事は何もしておりません(汗)
#wrapper{
position: relative;
width: 100%;
height: 100%;
background: url(../img/overlays/08.png);
}
h1{
position: absolute;
z-index: 100;
top: 50px;
left: 0;
background: #000;
font-size: 60px;
font-weight: normal;
color: #FFFFFF;
padding: 10px 50px;
}
p{
position: absolute;
z-index: 100;
top: 220px;
left: 0;
background: #000;
font-size: 10px;
color: #FFFFFF;
padding: 10px 50px;
以下はサンプルのソース
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル|背景動画にアミ掛けをいれてより実践的に![Vegas Background jquery] CREATIVE LAB#002</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<!-- jquery -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<!-- jquery-tubular -->
<script type="text/javascript" charset="utf-8" src="js/jquery.tubular.1.0.js"></script>
<script>
$().ready(function() {
$('#wrapper').tubular({
videoId: 'gbIyfJ67hB0',
wrapperZIndex: 5
});
});
</script>
</head>
<body>
<div id="wrapper">
<h1>jQuery Tubular</h1>
<p>
Options<br>
ratio: 16/9 // usually either 4/3 or 16/9 -- tweak as needed<br>
videoId: 'ZCAnLxRvNNc' // toy robot in space is a good default, no?<br>
mute: true<br>
repeat: true<br>
width: $(window).width() // no need to override<br>
wrapperZIndex: 99<br>
playButtonClass: 'tubular-play'<br>
pauseButtonClass: 'tubular-pause'<br>
muteButtonClass: 'tubular-mute'<br>
volumeUpClass: 'tubular-volume-up'<br>
volumeDownClass: 'tubular-volume-down'<br>
increaseVolumeBy: 10 // increment value; volume range is 1-100<br>
start: 0 // starting position in seconds<br>
</p>
</div>
</body>
</html>
jquery-tubularシリーズ
LAB#001背景全体にYoutube動画を利用したページ作成[jquery-tubular]
LAB#002:背景動画にアミ掛けをいれてより実践的に!
LAB#003:閲覧環境まで考慮して処理を変えよう!