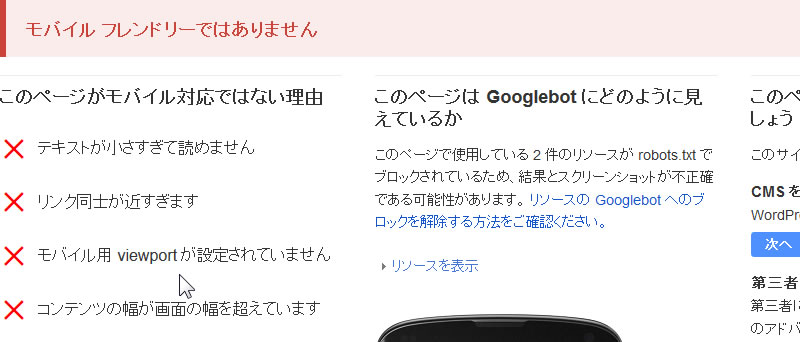
今更ながら、スマホサイト制作にて、メニューのアイコンが大きいまま表示されていた件があったのを思い出したので、その時調べた事を備忘録として。
様々な解像度(例:Retina)に対応させるため、アイコンの表示領域が縦16px、横16pxだとしたら、縦32px横32pxで作成していると思います。きっと
そのまま使うと大きいままなので、CSSで、表示サイズを指定します。
background:#fff url(sample.png) 0 0 no-repeat; background-size:16px 16px;
表示例

で、ここで注意点があります。
上記の順番で書けば問題ないのですが、
逆に書いてしまうとbackground-sizeが効かないようになっています。
background-size:16px 16px; background:#fff url(sample.png) 0 0 no-repeat;
表示例

これはiOS7レコメンダエンジンから、backgroundのショートハンドがCSS3対応になったためです。
background-size:16px 16px;
で指定していても、
background:#fff url(sample.png) 0 0 no-repeat;
を後述する事で、backgroundで省略した初期サイズが適用されてしまうという事です。
共通セレクタを使う際は、後述のクラスでショートハンドを使用しないように注意しながら作成しましょう。