
皆さまこんにちは!坂井です(^o^)
突然ですが、
私はこの顔文字が大好きです。

私の書いた記事では必ずこの顔文字が登場しています。
【私が書いた過去の記事】
社内制度について
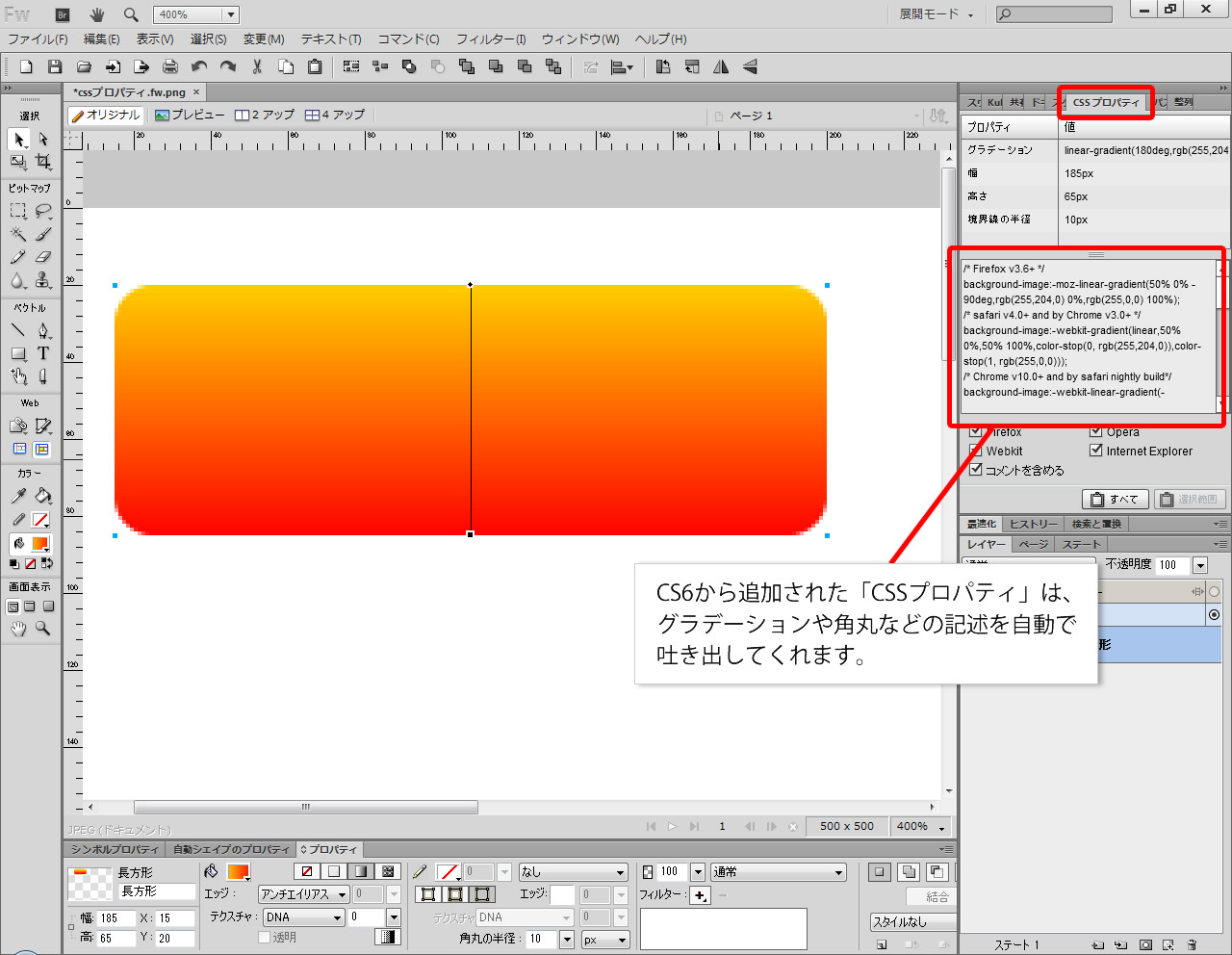
コーディングを効率化
HTML5 videoタグについて
シンプルな顔文字ですが私は大好きです。
この顔の輪郭と口の絶妙な丸み、各パーツの間隔、汎用性の高さ
どれを取ってもパーフェクトです。
こんなにラブリーな顔文字、他にありません。
そして私は気分が高まると
この顔文字を→(^o^)
こうさせます

これもまたかわいい…
長年この顔文字を使っていて一つやってみたいことがあります。
この顔文字を→(^o^三^o^)アニメーションで表現したい…
その長年の想いで今回作ったのがこちら…
※今回はCODE PENのこちらのサンプルを参考にしました。
(^o^三^o^)
わーい!顔文字が動いたぞー!!!
サンプルのコードをjQueryに書き換えました。
$(function(){
var aniKao = [
"( ^o^ )",
"( ^o^ )",
"( ^o^ )",
"( ^o^ )",
"( ^o^)",
"( ^o^ )",
"( ^o^ )",
"( ^o^ )",
"( ^o^ )",
"( ^o^ )",
"( ^o^ )",
"( ^o^ )",
"(^o^ )",
"( ^o^ )",
"( ^o^ )",
"( ^o^ )"
];
var i = 0;
setInterval(function(){
$("#kao").html(aniKao[i]);
i++;
if (i>=aniKao.length){
i = 0;
}
},45);
});
今回使っている記述で重要なことは、
setInterbal
.html
length
setIntervalって何?
function内の記述を指定した時間で繰り返して処理を行ってくれます。
.htmlって何?
セレクタ内のオブジェクトにテキストを入れることが出来ます。
今回は#kaoに変数aniKao内の顔文字を入れています。
i++で配列順で顔文字を表示しています。
lengthって何?
オブジェクトや配列の要素数を数えてくれます。
今回は変数aniKaoの配列数を数えています。
iの数がaniKao配列数を超えると0になります。
ここまでの流れをsetIntervalでループさせています。
要はパラパラ漫画みたいなものです!
テキストを順番に書いてそれをループアニメーションしています。
パラパラ漫画の要領なのでこのように喋ることも可能です。
CSS3アニメーションを用いてfont-sizeを可変することでこのように向かってくることも可能です!
これはうざい動き!
普段使用している顔文字をアニメーションさせたいと心の片隅でも思っている方はいますか?
そんな方は是非こちらをご活用ください(^o^)
今回はちょっとした遊び回でしたが、jQueryの良い勉強になりました!
これからももっと色んな動きを試していきたいのでこれからもお楽しみにくださいませー(^o^)