皆様こんにちは。web制作チームのはまだです
年末年始はゆっくり過ごせましたか?
私はだらだらと寝正月で終わってしまいましたが、気をとり直して新年一発目のweb豆知識をご紹介です。
最近どんどん増えているスマートフォンからのアクセス。
PCとは映り方がだいぶ違うのでチェックが大変…
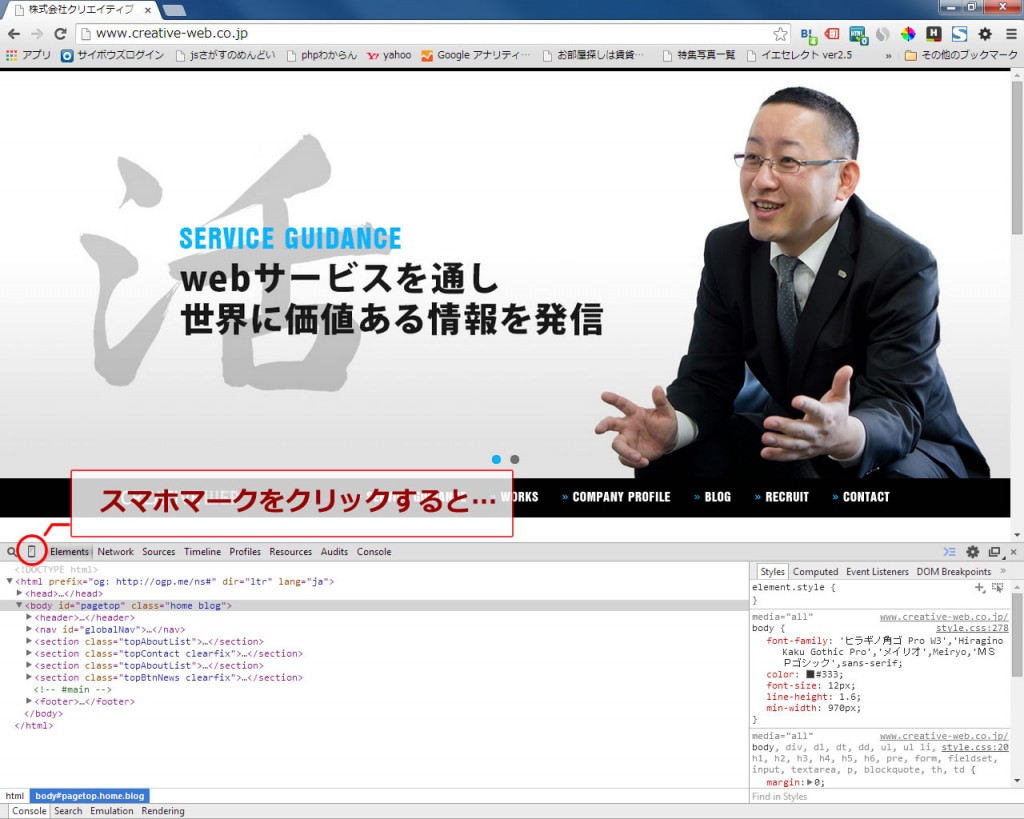
そんな時はGoogle Chromeの開発者ツール「Chrome Developer Tools」の機能を使いましょう!
F12キー(MacはCommand+Option+I)を押すと使える、web制作ではおなじみの超便利ツールですが、スマートフォンなどの表示を確認するための、デバイスモードを切り替える機能もあるのです。


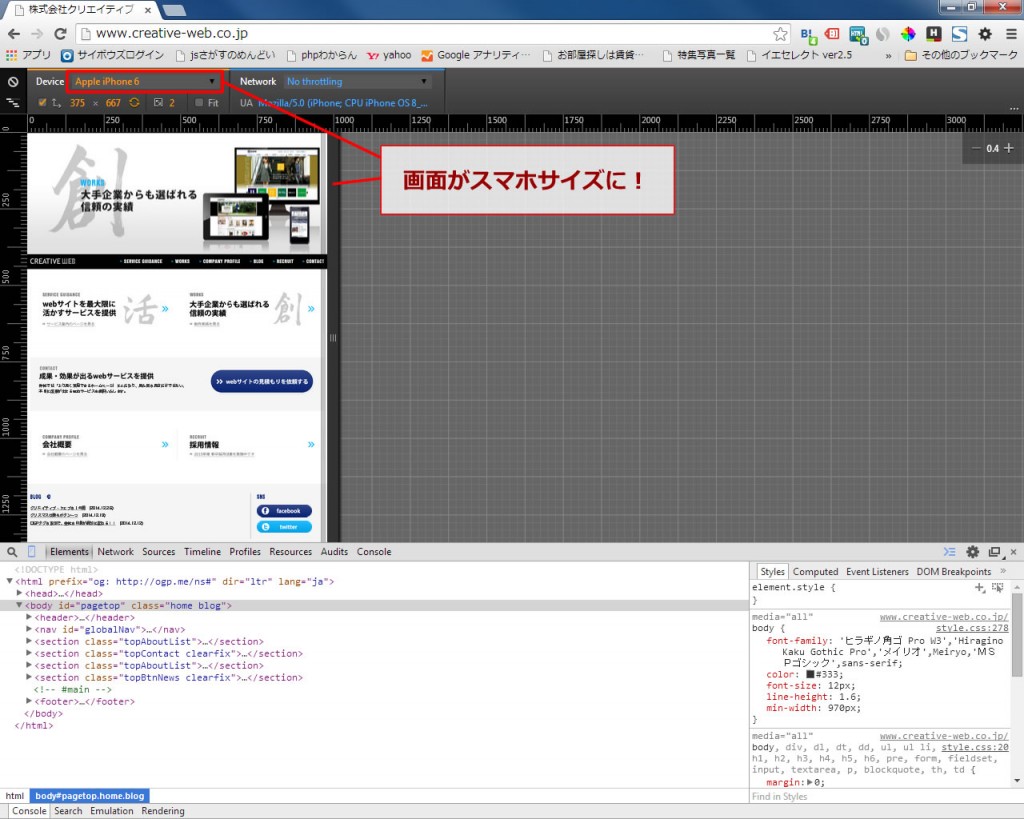
上部のメニューからiPhoneなど機種を選べます。スマホだけでなくタブレットも可。
画面の確認をしながらソースの変更を試せるので非常に便利です。
また、画面サイズが変わるだけではなく、ユーザーエージェントもしっかり切り替えてくれるのが嬉しいところ。
当然、実機と全く同じでは無いので、最後はきちんと確認しないといけませんが…
以上、今年の豆知識第一弾でした。
今年もクリエイティブ・ウェブをよろしくお願いいたします。